Deploying Storybook
You can run npm run build-storybook to build your storybook documentation and then you can deploy it for all team members to use.
Once built, commit and push all of your repository code to the master branch.
Next head over to Netlify and log in, or sign up, with GitHub. Click New Site From Git and select GitHub for continuous deployment, then select your repository.
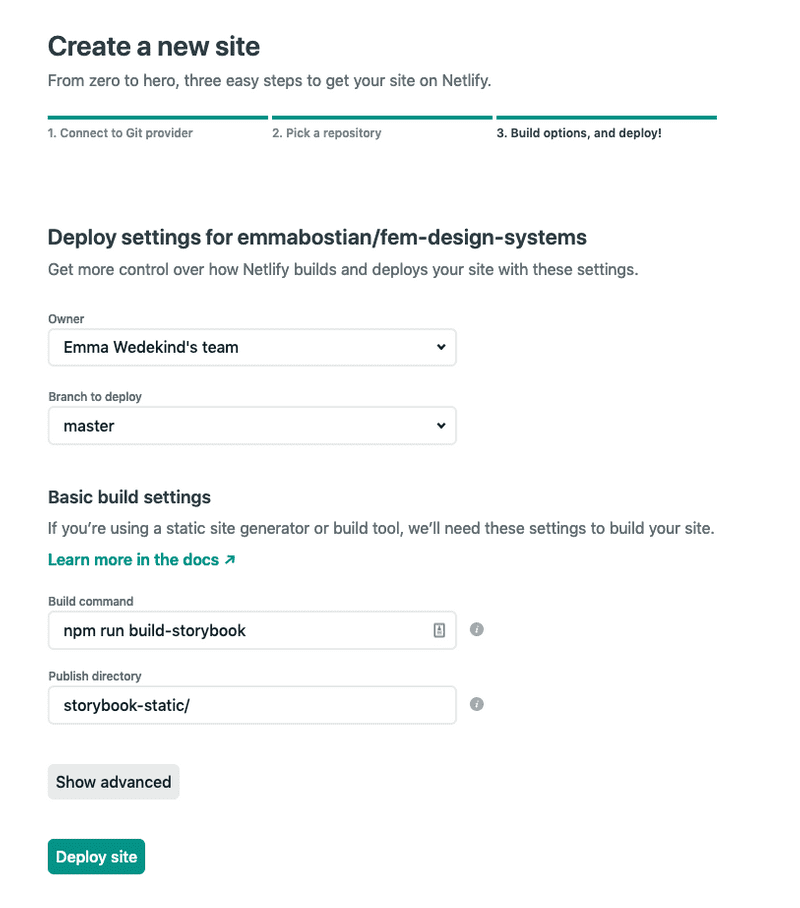
Leave the owner as your default team, and the branch to deploy to master. Under Basic build settings, set the following arguments:
// Build command
npm run build-storybook
// Publish directory
storybook-static/Once the deploy has started, you can then head over to the site settings and change the site name. Netlify makes it super easy to add a custom domain with the Domain management panel. You can read more about adding a custom domain here.
Resources
If you're lost or missed some code, you can check out the branch step-3-documenting-components on the GitHub repo!